Nachdem die Fettwanne für unseren Kontaktgrill verschwand … ein schneller Nachdruck derselben. OpenSCAD Datei dazu hat es hier:
https://codeberg.org/dowel/fettwanne

Nachdem die Fettwanne für unseren Kontaktgrill verschwand … ein schneller Nachdruck derselben. OpenSCAD Datei dazu hat es hier:
https://codeberg.org/dowel/fettwanne
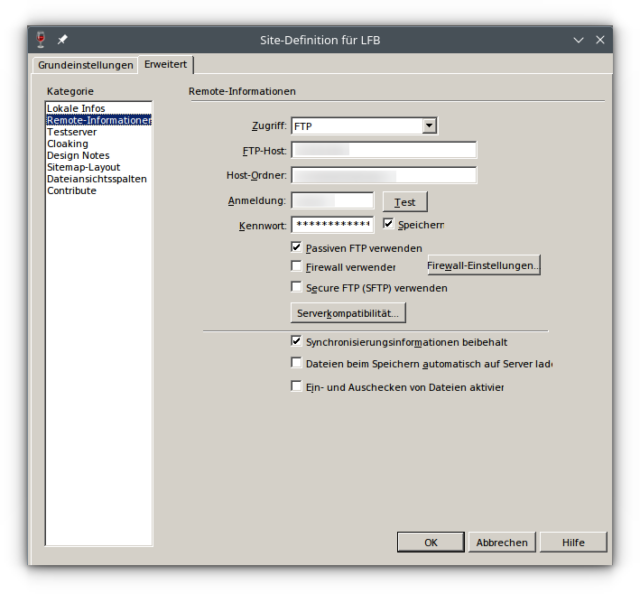
Falls das gerade auch jemandem so geht, dass der Dreamweaver unter XFCE, Cinnamon oder Gnome einige Felder bei der Konfiguration nicht vollständig anzeigt: viele Optionen aus den nicht angezeigten Feldern können in die user.reg direkt eingetragen werden.
Ein
sudo updatedb locate user.reg
sollte den lokalen Pfad aufzeigen. Dann ist ein wenig Rumprobieren und auch Raten angesagt. Im konkreten Fall verschluckte die Dreamweaver-GUI das Feld Passiven FTP verwenden und alle folgenden Felder:
"PASV FTP"=dword:00000001
Die 00000001 setzt den Haken; lauter Nullen zeigen an, dass der Haken nicht gesetzt ist.
Schaut man mit einem KDE drauf, ist zu sehen, dass dieser Umweg wirkte:

Nicht schön so – aber es funktioniert.
Endlich ist das Kreuz wieder in einem Zustand, dass ich mir Hoffnungen auf Löcher machen könnte. Gestern also nach „meinem Loch“ gesucht und nach vielen Schrammen auch gefunden. Der Wald sieht verheerend aus: viel Totholz, lauter umgestürzte Bäume.
Der Velix E-Kick 20 hatte hier Dauerplatten – also musste ein Vollgummireifen her. Unsicherheit bestand, welcher denn passen würde – und das tat der hier [ebay.de]:
Monuary E Scooter Reifen 8 1/2 X2, Vollgummireifen 50/75-6.1, 8,5 Zoll
Die Montage überließen wir unserem Autoschraub, der ganz hübsch fluchte. Gut in der Pfanne warm machen half aber. Das Fahrverhalten hat sich erst mal nicht groß geändert; ein klein wenig härter vielleicht.
Situation: LDAPs Verbindungen sollen via pfSense und dem dortigen HAProxy an den LD-Server ge-proxied werden, um mehr Kontrolle über die zulässigen LDAP-Hosts zu haben als mit plain LD-Server.
Problem: Obwohl die LDAPs Verbindung vom Client via pfSense und HAProxy zum lokalen LDAP-Server klappt, geht keine Antwort vom LDAP-Server nach Außen.
Lösung: TLS1.3 verbieten – mit TLS1.2 funktioniert es. Das Feld im Frontend nennt sich „Advanced ssl options“ und braucht den folgenden Eintrag:
no-tlsv13
Dann ist es im übrigen auch auf der pfSense einstellbar, dass es Wurst sein soll, dass das LDAP-Zertifikat auf dem LD-Server self signed ist. Hauptsache das Zertifikat in Richtung Internet ist sauber (z.B. Let’sEncrypt-Certificate mit ACME Plugin für pfSense), damit sich z.B. ein Moodle verbinden kann.
Tools zum Debuggen: tcpdump, Apache directory Studio
Das Arch-Update von OpenSSL auf Version 3.x brachte mit sich, dass ich nicht mehr via OpenVPN auf meinen Server kam.
Fehlermeldungen waren ungefähr solche hier:
2022-11-09 08:23:40 OpenSSL: error:11800071:PKCS12 routines::mac verify failure 2022-11-09 08:23:40 OpenSSL: error:0308010C:digital envelope routines::unsupported 2022-11-09 08:23:40 Decoding PKCS12 failed. Probably wrong password or unsupported/legacy encryption 2022-11-09 08:23:40 Error: private key password verification failed 2022-11-09 08:23:40 Exiting due to fatal error
Die Lösung ist hier [1, 2] beschrieben. Am schnellsten (wenn auch nicht am saubersten) geht es via Anpassung der /etc/ssl/openssl.cnf
[openssl_init] providers = provider_sect [provider_sect] default = default_sect legacy = legacy_sect [default_sect] activate = 1 [legacy_sect] activate = 1
Bei Brittas E-Kick 20 ist hinten der Reifen platt und schon die Demontage desselben war eher unlustig. Denn: mensch hätte wissen sollen, dass die Plastikabdeckungen über den Muttern geschraubt sind – und nicht geklebt. Ich hätte auch hier gucken können – ja. Ist jetzt blöd gelaufen: eine Abdeckung ist mir beim Versuch diese zu entfernen zerbröselt und bei Thingiverse finde ich dazu nix.
Im Prinzip ganz einfach: Den Aufkleber abziehen:
dann die Kreuzschlitzschrauben lösen. Für die Muttern wird ein 18er benötigt.
Den Halter für das Kennzeichen („Schwinge“) ist im Bild oben noch mit einer Kreuzschlitzschraube befestigt.
Ist die kleine Schraube mal gelöst fummelt sich die Schwinge etwas hakelig von der Nabe, weil sie sich immer wieder verkantet.
Das Rad selbst geht dann einfach raus.
Jetzt mal gucken, ob ich jemanden finde, der mir den Reifen repariert. In den Scooter-Foren klingt das mehr nach „kauf Dir ein neues Hinterrad“. Schön. Könnte ich ja machen – im Prinzip. Das ist aber gerade nicht lieferbar.
OMD / Check_MK konnte nicht mehr apt auslesen. Ursächlich war, dass Canonical auf die tolle Idee kam, bei jedem Aufruf von apt update Werbebotschaften einzublenden. Der Output von apt update verwirrt dann den Filter. Der meldet im OMD nur noch:
UNKN - Item not found in agent output
Lösungsansatz: Auf dem Server die Templates für Canonicals Werbemüll weglöschen:
rm /var/lib/ubuntu-advantage/messages/apt-pre-invoke-*
Reicht aber nicht. Canonical stellt die Dateien wieder her. Da musste noch mehr weg:
systemctl stop ua-timer.service ua-timer.timer systemctl mask ua-timer.service ua-timer.timer
Und das da auch gleich mit in den Eimer:
rm /etc/apt/apt.conf.d/20apt-esm-hook.conf
Immer mehr Gründe, die für Debian oder Arch sprechen.
ELDEN RUNES is an action roguelike boss rush. Explore the ruins of the ancient temple in a 2.5D pixel art style, where each animation, mechanic and sound is lovingly made by hand. Each guardian has their individual fighting style, utilizing the elements of light and darkness. Use the powers of Vex and Lux to defeat them and get out of the temple!
Ein Projekt, das IMHO einen Blick wert ist. Allein schon deswegen, weil es mit Liebe und auch viel Freude und Einsatz von Faik Dogar, Tim Scholl, Marc Seelmann, Aydeniz Sözbilir und Janis Weller erstellt wurde – und nun gemeinsam betüttelt wird. Die Quellenauszeichnung ist hier ebenso durchdacht wie die Datenschutzseite – und unterscheidet sich somit (leider!) heftig von vielen andern Projektseiten aus diesem Seminar. Ich tippe mal, die Profs merken das nicht einmal.
Wer docker-compose für Collabora CODE nutzt und gerade feststellt, dass der Container von einem restart in den nächsten rutscht:
docker logs --tail 50 --follow --timestamps code-container-name
Findet darin
2022-04-09T05:19:00.304230963Z -e ERR: Use of domain variable is not supported. First host/domain who tries to connect to COOL is always allowed. 2022-04-09T05:19:00.304248902Z To allow multiple host and its aliases use something like this and pass it as env variable: 2022-04-09T05:19:00.304251820Z aliasgroup1=https://domain1:443,https://its-alias|its-second-alias:443 2022-04-09T05:19:00.304254556Z aliasgroup2=https://domain2:443,https://its-alias:443 2022-04-09T05:19:00.304256886Z For more info: https://sdk.collaboraonline.com/docs/installation/CODE_Docker_image.html
und darf die .env sowie die docker-compose.yml anpassen. Zuerst zur .env:
COLLABORA_USERNAME=admin COLLABORA_PASSWORD=supergeheim COLLABORA_ALIASGROUP1=https://www.domain1.tld:443,https://domain2\\.tld:443|https://www\\.domain3\\.tld:443
und somit die docker-compose.yml:
version: '3'
services:
code:
image: collabora/code:latest
restart: unless-stopped
environment:
- password=${COLLABORA_PASSWORD}
- username=${COLLABORA_USERNAME}
- aliasgroup1=${COLLABORA_ALIASGROUP1}
- extra_params=--o:ssl.enable=true
ports:
- 9980:9980
Dann flutscht es wieder. Mehr dazu findet mensch hier.